A Book about Environment, Language, and Information Architecture.

Why does software so easily confound our perception and scramble meaning? And how can we make context make sense for our users?
By starting with the foundation of how people perceive the world around them, Understanding Context shows how users touch, navigate, and comprehend environments made of language and pixels, and how we can make those places better.
Understanding Context is ideal for information architects, user experience professionals, and designers of websites and applications of any scope. If what you design connects one context to another, you need this book.
For the latest information, please visit contextbook.com.
Earlier Content about the Book
When I started writing in 2012, I created this page as a placeholder “home” I could use to explain the project. Much of what I wrote below still holds true, but some has changed. Rather than updating it again, I’m leaving it as-is, because how ideas evolve is interesting, no?
A Book on Designing Context
I am currently writing a book on how designing context. What do I mean by that?
Well, there’s a lot of writing and talk these days about context. Especially now that mobile computing and pervasive information networks have become an everyday reality, it’s more important than ever to understand how to design for existing places and situations that users move through in their daily activities.
This book, however, is focusing on a more overlooked topic: how we design context itself. It’s the other side of the context coin, so to speak.
Many of us and the people we design for spend most of their lives in software. Mobility means I now have a window into cyberspace with me at all times. I have multiple conversations happening in many platforms, some in real time and others asynchronously (a distinction that’s becoming less relevant). While the world around me might be getting smarter and more contextually aware about physical geography, there’s a kind of interior geography that we’ve been creating for years — the places we inhabit online. These places are realities unto themselves, with most if not all of the same significance and consequences of our “real life” places. But their rules don’t follow the rules we evolved to comprehend, and most aren’t designed with much consideration of that problem.
And, more and more, these information-dimension places are changing how we comprehend and live in our physical places as well.
That, in a nutshell, is the problem space I’m writing the book about.
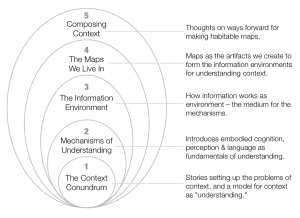
Some of the specific topics I’ll be covering:
- Some background on what happened … how we disrupted context to begin with.
- Cognition and information environments, especially “embodied cognition” and embodiment generally.
- Place-making, how it functions beyond physical boundaries. How “maps” really work, and what it means when the map is experienced as the territory.
- Information as a material for inhabited space, and some fundamentals on about language & semiotics.
- Rule frameworks as an element for conditionally structured context (getting lost in the Escher/Hogwarts nature of the information dimension).
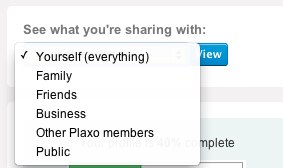
- Architecture for social interaction and “conversation,” and how identity works in a the contextually disrupted information dimension. How we are now the avatars of our online selves more than the other way around.
- What the methods we are already used to can do for us in this new frame. Some new models for analyzing & designing context as well.
- The importance of “context management” as a capability we need to bake into software.
- What we can learn from game design, and how the information dimension is, inherently, a “game” space.
- Stories that help illustrate how context works and how it can be created and disrupted, covering some case studies of work I’ve done, some conventional well-known web & tech platforms like Facebook or SMS, and some fun stuff like Dada, Dungeons & Dragons, and game spaces.
- “Composing” context: How “composition” is an effective way to think about designing context; how we can learn from story & narrative, rhetoric and composition theory, and comparing/contrasting this sort of design with what composition means in other art & design practices.
It sounds awfully geeky, and I guess it is, but one of the challenges I’m giving myself is to make the subject matter as accessible as possible. I’m not an academic (I just had enough grad school to make everything more complicated than it possibly should be ;-), but I think there are some key concepts that help us get a better grasp of the problem space.
I’ve been getting some questions about the project, so here are some pre-fab answers:
Do you have a title yet? Nope, but it’ll probably have something along the lines of “designing context” in there somewhere.
When is it coming out? When it’s ready … but I hope by end of 2014.
Is this the same as “Contextual Design?” No. Though it certainly owes a lot to that design approach, which has meant a lot to me through my career. But Contextual Design is an ethnographically informed methodology for understanding the existing processes, systems and behaviors of users and user groups, and how to design new systems that are informed by the existing landscape. The book is focused, instead, on how we create whole new landscapes out of information. Definitely related, but not the same.
Is the book about user-interface design? Not especially; the book is more about information environments than user interfaces. If it’s not entirely clear what the difference is, that’s part of why I think the message of the book is necessary. In an information environment is an iceberg, the UI is the visible tip (to use one of my favorite metaphors); and as anyone who’s seen Titanic knows, it wasn’t the visible tip of the iceberg that sank the ship. Understanding how UI instantiates the environment will be an important topic to cover, but there are deeper issues around information and cognition that are often overlooked in our UI-focused design culture. Hence one mission of writing the book to begin with.
Is this an information architecture book? In a sense, yes. I believe IA is at the heart of how we solve the problems caused by disruptive contextual complexity. Information — language, semantics, semiotics and the rest — is a powerful material for designing the places we inhabit, and I contend that one key to doing it well is to understand how context works, and how we experience and shape it.
So it’s not an interaction design book? Ah, that’s a more complex question than “is it about UI.” Interaction design (IxD) is about a lot more than user interfaces; and I suspect there’s a lot of bad IxD going on that owes its badness to the over-focus on the physicality and aesthetics of UI. A big part of IxD is that “instantiation” issue I mentioned above; IxD holds much of the responsibility of “making visible” the invisible stuff under the surface. IxD gives function & flesh to the semantics and rules that drive the information-based places we inhabit. So we’ll undoubtedly be touching on examples involving IxD.
Will this be a comprehensive/definitive guide of all the best knowledge and research on Context? I hope someone writes that book, but this one isn’t it. This book will be a relatively modest-sized, essay-style exploration of one slice of the giant layer-cake that is the topic of context. It’s a slice that I think is largely overlooked, so much of the book will be dedicated to presenting an effective narrative for grokking the ideas. I’m doing my best to make sure I’m acknowledging the existing knowledge that’s out there, but it’s the opposite of a dissertation or academic book.
Oh you’re writing about that? You should read [insert fantastic book, article, slide deck, author]! Please do share whatever other resources you think I may learn from. I’ll do my best to follow up. But I’m now in a position where I’m having to spend more time writing than reading. And like I said above, there’s a point at which I just need to get a handful of key ideas explained well rather than trying to incorporate every exciting concept and point of view out there in the world. (I have to tell myself this every day, by the way — I really love reading more great stuff from other people, but if I keep doing that I’ll never finish this thing.)
Do you have anything you’ve written about this already? (ok I haven’t heard that question yet, but it’s my blog post…) Why yes, I’m happy you asked … here’s a smattering of stuff I’ve posted or written or spoken on over the last 5-6 years on the topic.
The Contexts We Make
Context Management
Let’s Get Something Straight about IA
The Machineries of Context
The Function of Context for IA
Context and “Choice Architectures”
Linkosophy
Keep in mind that my thinking has changed a lot over time, so please see these earlier bits as steps along the way. (Inevitably, as soon as I deliver a final manuscript, I’ll already be rethinking most of what I’ve written there too, but alas … )
Thanks for reading this, if you did. Please do give me any feedback, encouragement, enlightening criticism or motivating chastisement you might feel compelled to offer. But most of all, please wish me luck :-)
 After several years of proposing, writing, revising, and production, Understanding Context is finally a real book. For obvious reasons, I’ve not been especially prolific here at Inkblurt, since every spare moment was mostly used to get the book done.
After several years of proposing, writing, revising, and production, Understanding Context is finally a real book. For obvious reasons, I’ve not been especially prolific here at Inkblurt, since every spare moment was mostly used to get the book done.